A lot of our VR customers like the idea of adding a “Request More Information” form to their property pages. Below, you’ll find instructions on how to add this form to the site without needing dev’s help!
Form Appearance | How to Build It | How to Add the Form | Enable Analytics Tracking
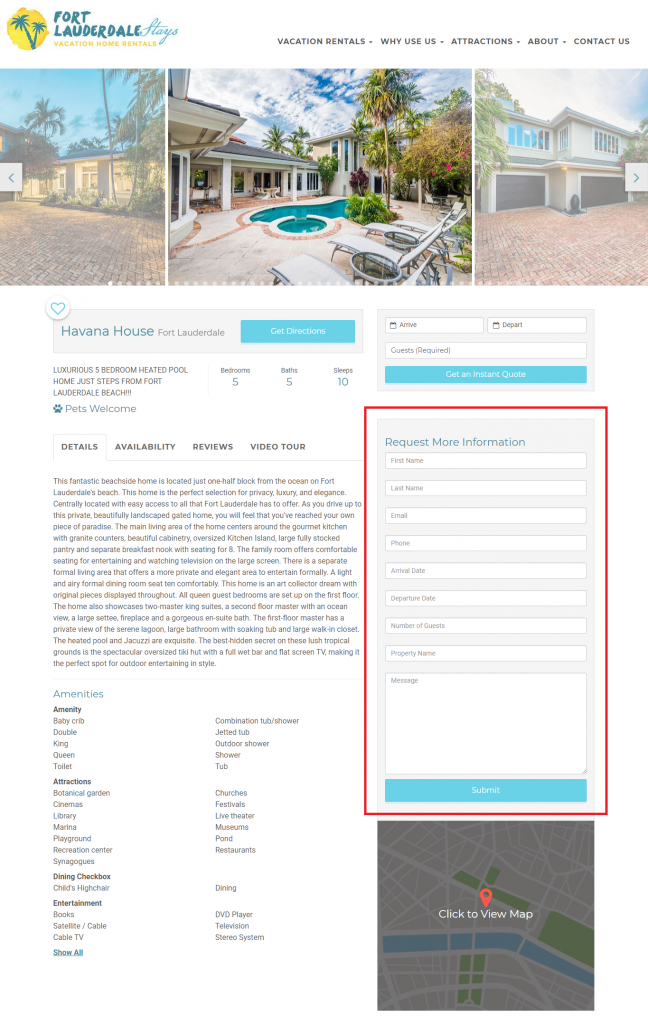
WHAT DOES IT LOOK LIKE?
Customers will often times see this on other websites during the onboarding process or ask about it later if they repeatedly get guests to inquire over the phone.
Example Customer: Fort Lauderdale Stays
Property: Havana House
WHERE DOES THIS FORM EXIST & WHAT DOES THE CODE LOOK LIKE?
You will create the form in Contact Form 7; always ask the CSM in-charge of the account if you can log into the account and pull the code used from it. Or, you can copy and paste the information below.

<div class=”row”>
<div class=”more-information box col-sm-12″>
<h3>Request More Information</h3>
<div class=”form-group”>
[text* first-name class:form-control placeholder “First Name” ]
[text* last-name class:form-control placeholder “Last Name” ]
[email* email class:form-control placeholder “Email” ]
[tel* phone class:form-control placeholder “Phone” ]
[text arrival-date class:form-control placeholder “Arrival Date” ]
[text departure-date class:form-control placeholder “Departure Date” ]
[number number-guests min:1 class:form-control placeholder “Number of Guests” ]
[text property-name class:form-control placeholder “Property Name” ]
[textarea* comments class:form-control placeholder “Message”]
[recaptcha]
[submit class:btn class:btn-block “Submit”]
</div>
</div>
</div>

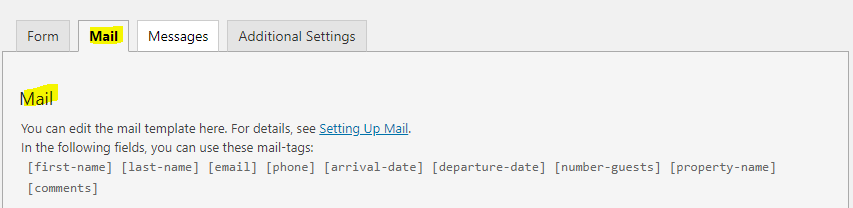
This is the information that the customer will receive their inbox to whatever email is configured. Make sure it’s tailored to the customer’s preferences. In this case, the customer wanted the following:
From: <[email]>
Name: [first-name] [last-name]
Phone: [phone]
Arrival Date: [arrival-date]
Departure Date: [departure-date]
Number of Guests: [number-guests]
Property: [property-name]
HOW TO ADD THE FORM TO INDIVIDUAL VACATION RENTAL PAGES
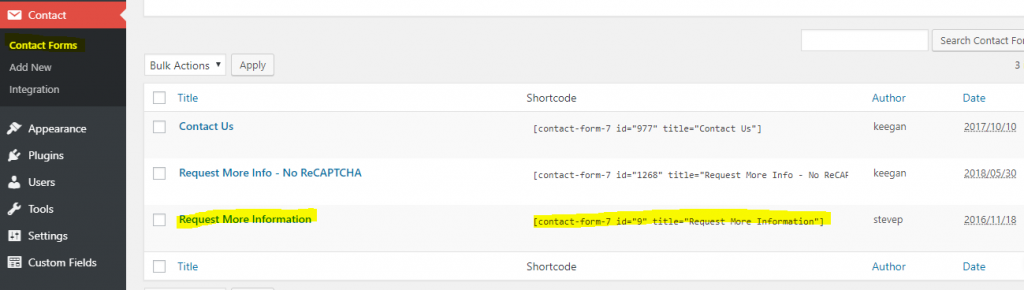
This is the most important step in the process to eliminate any extra development work. You’ll first grab the form code from the list of Contact Form 7 forms.

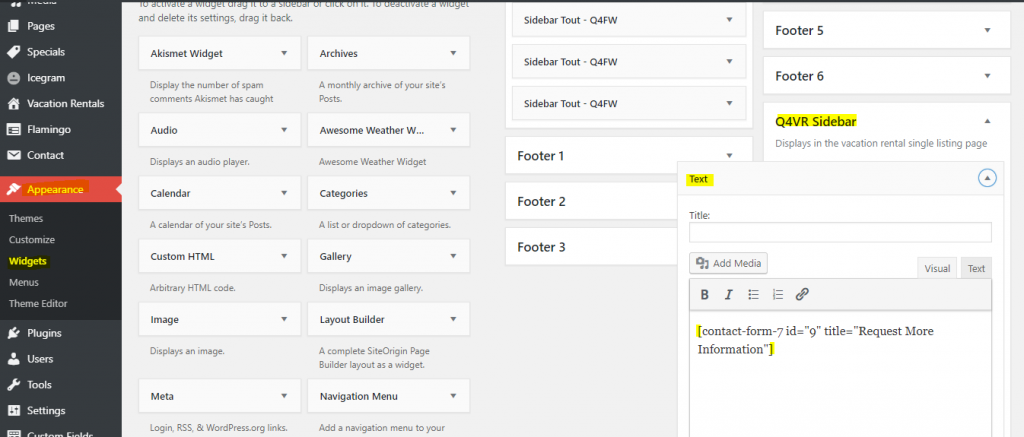
From there, you’ll add the form to the widget section of the website. You’ll do the following:
Dashboard > Appearance > Widgets > Q4 VR Sidebar

Once you’ve saved the form code in the Widgets section, open a vacation rental property in an Incognito tab (Chrome) or a Private Browsing tab (Safari) to ensure the form is there.