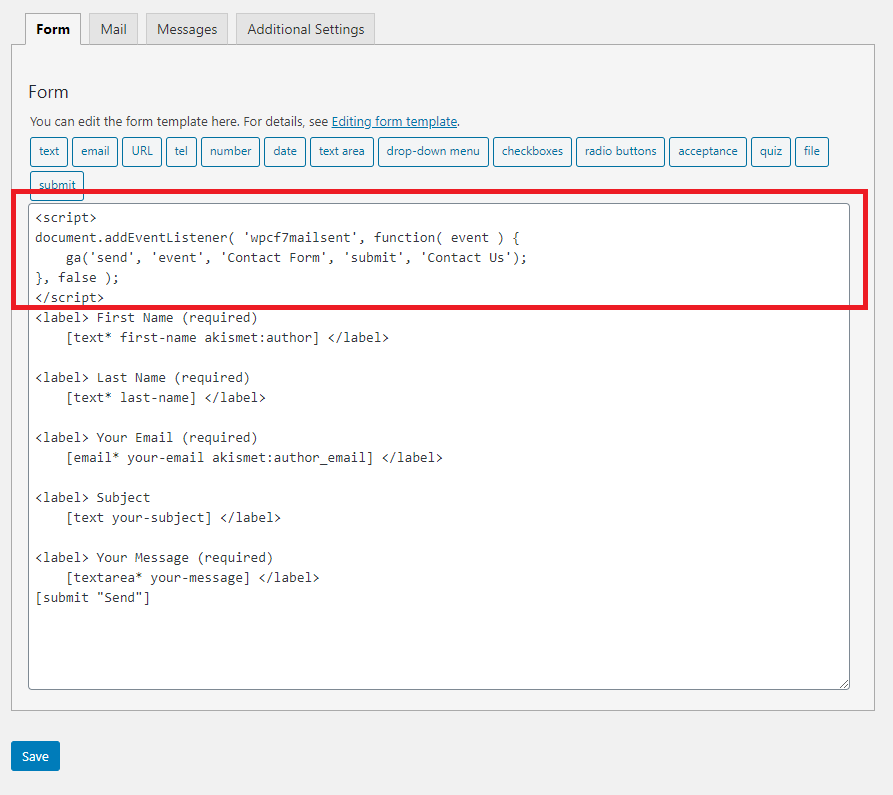
- Paste the following within the Contact Us form, above all other fields:
(important: make sure all quotes/apostrophes are straight, not curved – they’re different characters and the latter won’t read correctly)
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send', 'event', 'Contact Form', 'Submit', 'Contact Us');
}, false );
</script>- A real-life example:

- A real-life example:
- When you hit “Save Form,” WordFence will usually give a scary alert – click to confirm that the script is safe and make sure to whitelist it so it doesn’t trigger the alert again.
- In Google Analytics, create a new Custom Goal based on an Event, and set the Category as “Contact Form,” the Action as “Submit” and the Label as “Contact Us” (without the quotes, but with the case as shown).
- Once completed, add an annotation to Google Analytics.
- Tracking Multiple Forms
- To use Event Tracking on multiple forms, you can change the script above to be unique to each form.
- Specifically, after ‘event’, the next three values are Category, Action, and Label, respectively. In the above default example, the Category is “Contact Form,” the Action is “Submit,” and the Label is “Contact Us”.
- Other contact forms would have the same Category and Action, but a different label. For example, if you had a wedding ceremony request form, you could use the following script:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send', 'event', 'Contact Form', 'Submit', 'Wedding Request');
}, false );
</script>
- For more information on the syntax of Events, view Google’s helpful article: https://developers.google.com/analytics/devguides/collection/analyticsjs/events