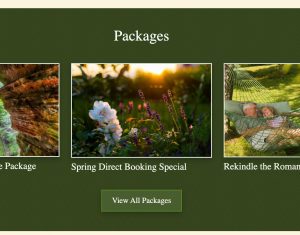
Example: Change the title “Specials” to “Packages”* on a homepage
*Note, you may also change this to a custom title of your choice. It does not have to “packages” only. That is the example used for the purpose of this KB.
Version 2.8 and later of the framework adds the ability to change the titles and URLs for different post types in the framework (currently on the “Special” post type is able to be changed but others are on the way).
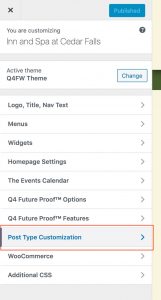
This feature is available in the customizer under “Appearance > Customize > Post Type Customization”.
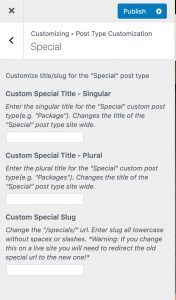
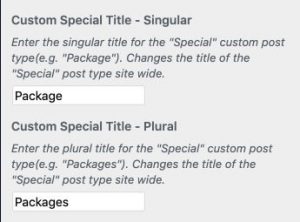
Select the post type you would like to change and you will see three options: Custom [Post Type Name] Title – Singular, Custom [Post Type Name] Title – Plural and Custom [Post Type Name] Slug.
The singular and plural options must be set changed together.
- Singular controls anything that references just once instance of a post type (e.g. a “Next Special” button)
- Plural controls anything that references multiple instances (e.g. a “View All Specials” button).
Changing these two settings will update the appropriate homepage section title and button, the default index page title, and the navigation buttons at the bottom of single pages. If you are using a custom index page template for the post type, the title of the page will need to be changed manually.




The slug option will set the URL for the default index page and the single post type pages. If you are using a custom index page template make sure that it’s slug is set to something different (e.g. “all-packages” for custom index and “packages” for slug option) or the default index page will override it.