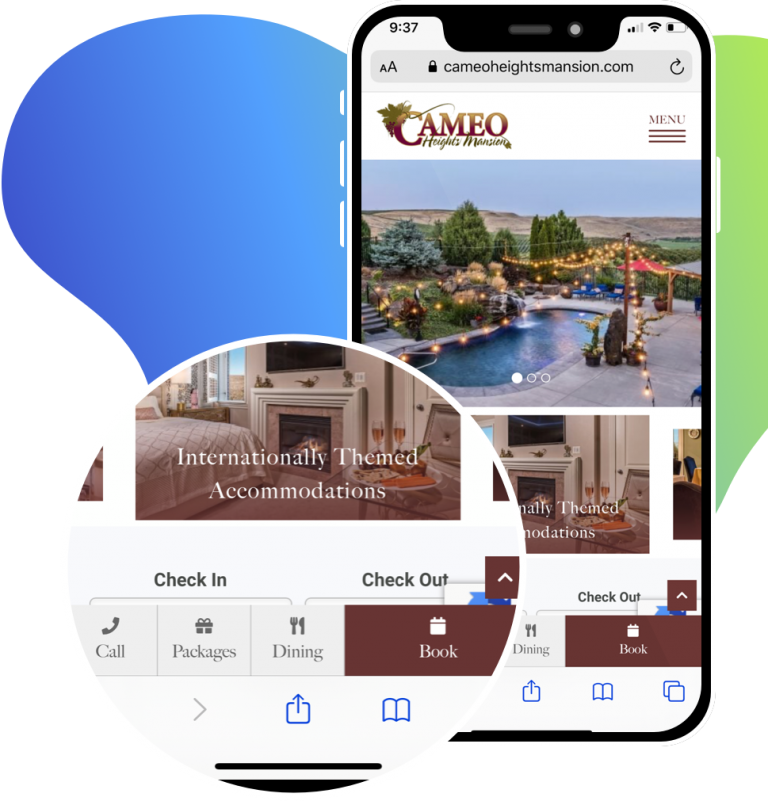
The Mobile Quick-Nav allows for quick navigation to the most necessary navigation links while using your phone. Cameo Heights Mansion uses this feature to quickly allow customers to Call, Book, or find info on Dining and Packages. Directions to the destination would also be a great link for the Mobile Quick-Nav.
Note: This feature only shows up on mobile screen sizes
1. Enable The Mobile Quick-Nav
- To enable the bottom navigation bar, the toggle can be found in the customizer under Q4 Future Proof™ Features > Q4 Mobile Bottom Navigation.
- Settings for the bottom navigation can be found in admin sidebar under Settings > Q4 Mobile Navigation Settings.
2. Choose Layout
- The first option is for all buttons to be equal width. This layout allows a maximum of five buttons that will take on the styles of the site buttons.
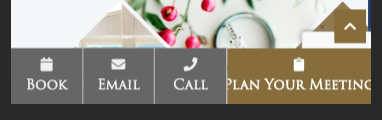
- The second option is 3 small buttons and one large "action button". The action button will use the site button styles while the small buttons will be a dark gray on light gray color scheme. The small button colors can be inverted for sites whose color scheme requires it.
3. Add preset buttons
- There are 3 preset options: Email, Phone, and Check Availability.
- For email simply enter the email address that you would like to link the button to.
- Phone is very similar. Simply enter the area code and phone number. If the client has an international number uncheck the "US Number" box and enter the country code in the input box that appears.
- Lastly, the check availability option requires no extra input and will simply grab the check availability link used in the header button.
4. Add custom buttons
- If you need a button not covered by the available presets, there is a custom button option.
- When selecting this, first enter the URL you would like the button to link to.
- Next, enter the button label. This is the text that will show on the button itself. This should be a one-word label such as "Dining", "Guide", "Map", "Contact", etc. It's very important to keep this short and concise or else the text will be cut off by the sides of the button. The maximum length for the labels will vary based on the layout and number of buttons added so you may have to experiment to see if longer labels will work.
- You may enter alt text for the button next. If you feel you need a more descriptive label for screen readers it can be entered here. If nothing is entered it will use the label as the alt text.
5. Icons
- Lastly, select an icon for the button.
- A number of hospitality-related options are provided in the dropdown menu.
- If you need something that's not included in the list you can select the "custom" option and enter a fontawesome icon. Icons can be found at https://fontawesome.com/icons?d=gallery&m=free. Select one of the icons and click on the HTML (e.g. <i class="fab fa-acquisitions-incorporated"></i>) to copy it.
Optional: customize colors
By default, the bottom navigation bar will inherit colors from the theme. However, if the customer wants to override them, this is an option:
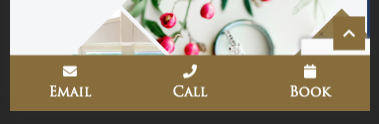
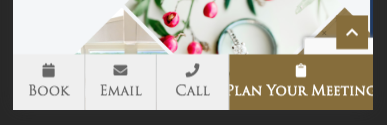
- You can change the theme of mobile navigation feature from Light Theme (the default theme) to the Dark Theme. To do this, scroll the Dark Theme section and check the box under Dark Theme. See examples below of each theme.
Default (Light) Theme
Dark Theme
- If the bottom navigation buttons don't work with the standard site button styles for some reason scroll to the bottom of the "button" tab and turn on the "Manual Color Selection" option.
- This will create a new tab where you can select different background and text colors for the buttons.
- In most cases, this shouldn't be needed, and it's advised to only turn this on if the default colors absolutely do not work.
Template to Inform Customers
Hi [Customer],
Good news! Our development team just rolled out an update on our mobile sites that will help drive more mobile, online booking for you. It is a navigation bar that shows up at the bottom of the page only on mobile devices and makes it easier to book. I just made it active on your website and attached a screenshot so you can see how it shows up.
We can customize what the [X- insert # of buttons used] sections link so that part is definitely change-able. Let me know if you'd like me to make any changes to any of the links!
Thank you,
[CSM/CS]