Version 2.17 of the Vacation Rental plugin includes a new Urgency feature. This will display the number of other people that have recently visited a page to create a sense of urgency for people viewing the website. Please follow the directions below (or watch the video) to set up the feature.
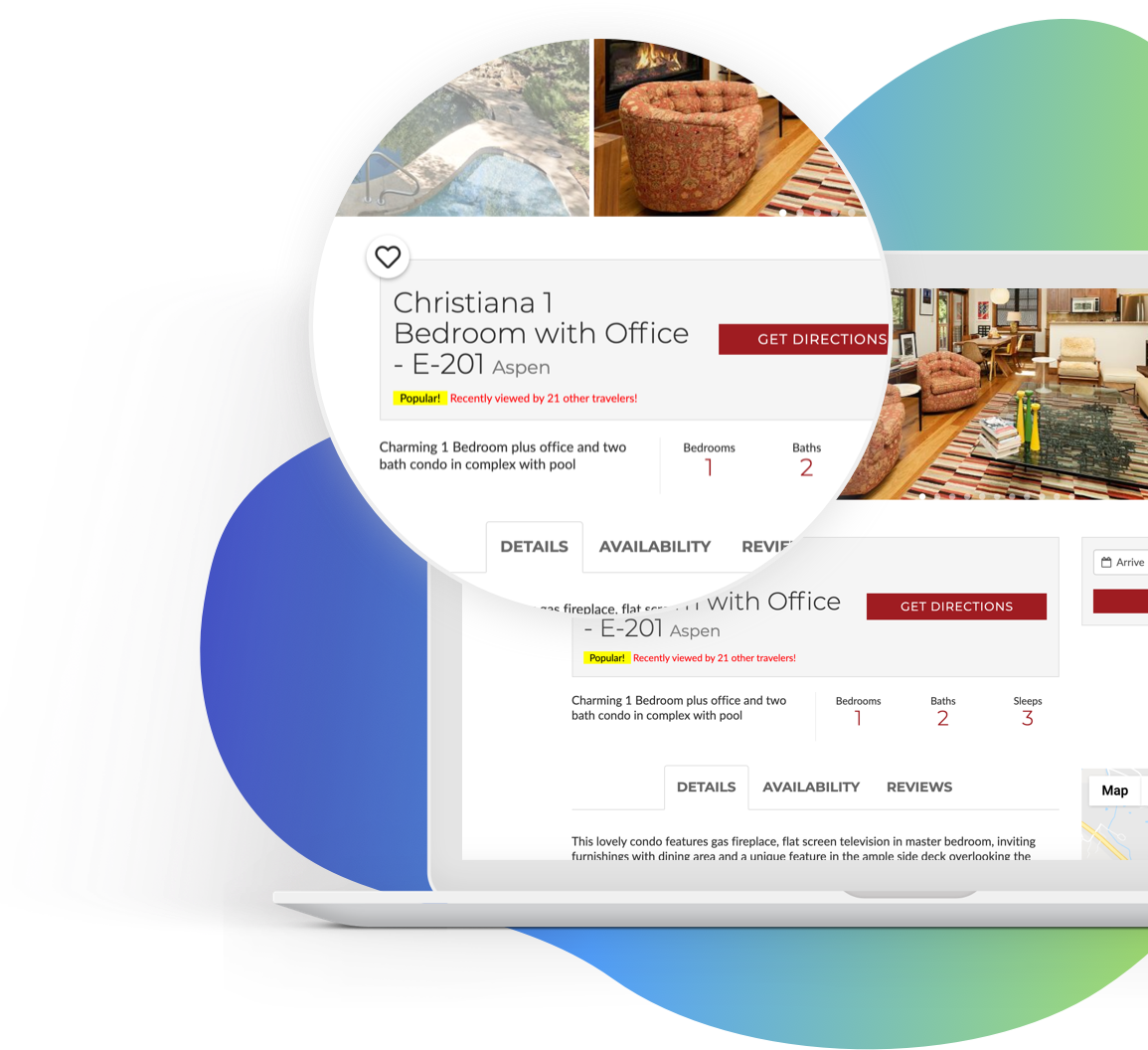
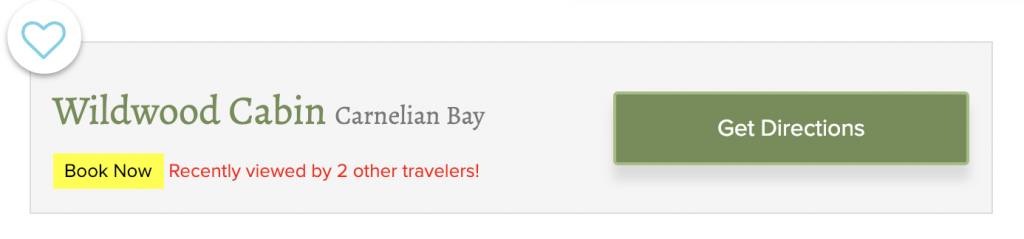
Here's an example of the Urgency Feature displayed with the unit name on the property page:
Setting Up the Urgency Feature
By default, the Urgency Feature will be turned off. Navigate to the Q4VR Settings Page and click on the Preferences Tab.
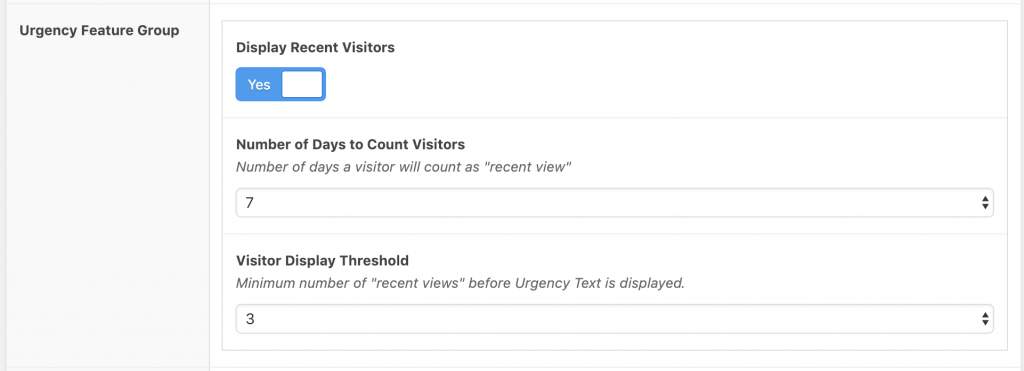
Scroll down to the Urgency Feature Group. When you change "Display Recent Visitors" to YES, the other settings will display.
Options:
- Number of Days to Count Visitors: This is the number of days a visitor's information will be saved for the property and shown as a "recent visitor".
- Visitor Display Threshold: The is the number of people that need to visit a property site during the set time period (above) before it will show the Urgency text on the property page. For instance, if you only want to display the text when 4 other people have viewed the page, you would select 5 here.
Customizing the Urgency Feature Wording
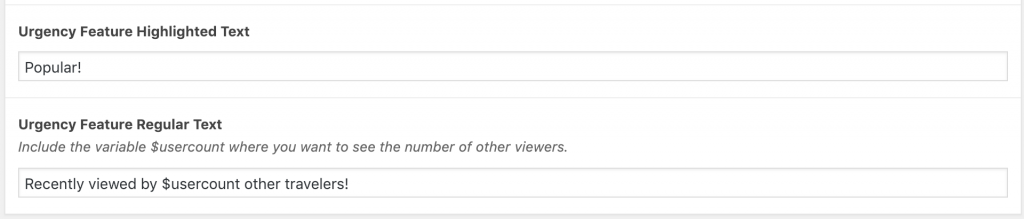
Customers often want to customize how items are displayed on their site. For the Urgency Feature, you can update the Highlighted Text and the Urgency Text in your Q4VR Settings Page. Scroll down to the Q4VR Custom Messages section, and click on the Property Page tab. Here you will see the following:
- Urgency Feature Highlighted Text: Defaults to "Popular!". Customize to any word, but keep this short.
- Urgency Feature Regular Text: This is the red text displaying the number of people that have also recently viewed the page. When you update this text, you need to use the variable $usercount where you want to show the number of visitors. The page will find "$usercount" and replace it with the correct number of visitors.
If you need update the colors, the styles are set using the class "recently-viewed". Here is the default styling:
div.recently-viewed {
color: red;
font-size: small;
}
div.recently-viewed span {
background: yellow;
display: inline-block;
padding: 0 .5rem;
color: #000;
}
Video Tutorial